item クラス
CSS クラス .item は、主にコンテンツ(ニュースや掲示板)の詳細表示のときに使うスタイルです。こういうやつです。
タイトル、投稿日、投稿者、本文、フッタなどから構成されていますね。これらは XOOPS では、.item〓というCSSのクラスで定義されています。
これを WordPress に移植するため、似たようなところがないか探すと個々のブログ記事が同じような構成になっていることにすぐ気づくと思います。
タイトル、投稿日、投稿者、本文などがそろっています。
Acosmin v4 では、.post という CSS のクラスで設定されています。
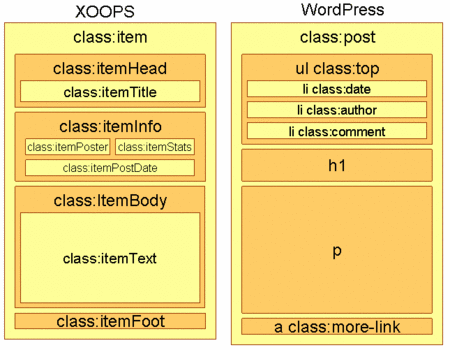
それぞれ、html の構成を図にすると、以下のようになります(一部省略しています)。
作業としては、
- akiko01 の .item 関係のスタイルを、acosmin v4 の style.css にコピペする
- コピペしたスタイルの中身を、対応する .post に指定されているスタイルに置き換える
ということになります。
たとえば、akiko01 の itemInfo に相当するのは、acosmin v4 では .post ul .top になりますので、この中身である、
width:555px; margin:0px 0px 0px 0px; padding:0px 10px; list-style:none; background:#fff url(images/postmenu.gif) repeat-x top left; font-family:Arial, Helvetica, sans-serif; font-size:10px; text-transform:uppercase; color:#BEBEBE; float:left; clear:both;
を、.itemInfo の中に貼り付け置き換えます。