item クラス
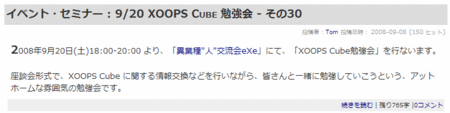
CSS クラス .item は、主にコンテンツ(ニュースや掲示板)の詳細表示のときに使うスタイルです。こういうやつです。
タイトル、投稿日、投稿者、本文、フッタなどから構成されていますね。これらは XOOPS では、.item〓というCSSのクラスで定義されています。
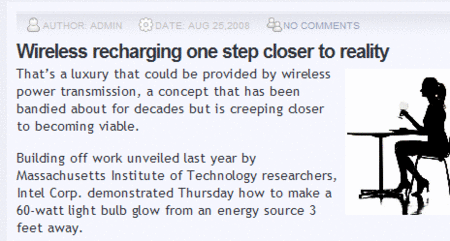
これを WordPress に移植するため、似たようなところがないか探すと個々のブログ記事が同じような構成になっていることにすぐ気づくと思います。
タイトル、投稿日、投稿者、本文などがそろっています。
Acosmin v4 では、.post という CSS のクラスで設定されています。
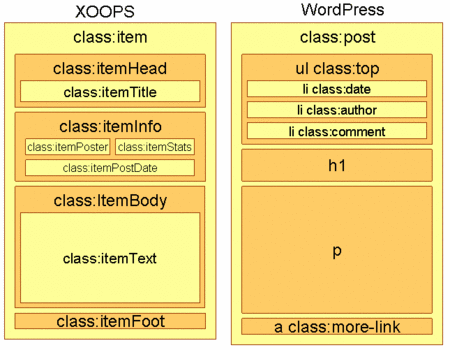
それぞれ、html の構成を図にすると、以下のようになります(一部省略しています)。
作業としては、
- akiko01 の .item 関係のスタイルを、acosmin v4 の style.css にコピペする
- コピペしたスタイルの中身を、対応する .post に指定されているスタイルに置き換える
ということになります。
たとえば、akiko01 の itemInfo に相当するのは、acosmin v4 では .post ul .top になりますので、この中身である、
width:555px; margin:0px 0px 0px 0px; padding:0px 10px; list-style:none; background:#fff url(images/postmenu.gif) repeat-x top left; font-family:Arial, Helvetica, sans-serif; font-size:10px; text-transform:uppercase; color:#BEBEBE; float:left; clear:both;
を、.itemInfo の中に貼り付け置き換えます。
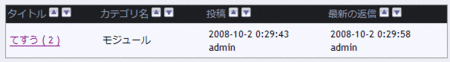
テーブル関係
XOOPS ではテーブル向けに、
- outer
- odd
- even
- head
などのスタイルが定義されています。
ところが困ったことに、acosmin v4 ではテーブルに関するスタイルはほとんど定義されていません。margin などのブラウザ初期値をクリアしているだけです。
なので、テーブルに関するスタイルは、acosmin v4 っぽく独自に作る必要があります。
作業としては、.item と同じように、
- akiko01 のテーブル関係のスタイルを、acosmin v4 の style.css にコピペする
- コピペしたスタイルの中身を、acosmin v4 っぽいスタイルに置き換える
です。
僕は、th を #1E1F23 で暗く、odd と even を #EEEFF7, #F6F7FF で白っぽく作ってみました。これらのカラーは、acosmin v4 で使われているものから拾ってきました。
margin や padding など、色以外は akiko01 のままにしてあります。
そのほかのスタイルの移植
要領は分かったかと思いますので、そのほか akiko01 で設定されているスタイルで acosmin v4 に無いスタイルを移していってください。
メインメニュー
昨日の説明で後回しにした、ヘッダ部分のメニューですが、ここに使われていない左ブロックを割り当てます。
だたし、お約束としてメインメニューブロックを割り当てるものとし、メインメニューブロックのテンプレートも、テーブルではなくリスト(ul, li)で書き換えます。
これによって、メインメニューをヘッダに表示できるようになります。
style.css に追加
#menu #mainmenu a {display:inline;}
#menu #mainmenu { width:600px; height:15px; float:left; margin:10px 0px 0px 4px; list-style:none; font-family:Arial, Helvetica, sans-serif; font-size:10px; text-transform:uppercase; color:#929eb6; }
#menu #mainmenu li { display:inline; padding:2px 10px; margin:0px; background-image:url(images/menuspacer.gif); background-position:right; background-repeat:no-repeat; }
#menu #mainmenu li a, #menu .left li a:visited { text-decoration:none; color:#929eb6; }
#menu #mainmenu li a:hover { text-decoration:none; color:#fff; }
theme.html の修正
<div id="menu">
<{if $xoops_lblocks}>
<{foreach item=block from=$xoops_lblocks}>
<{$block.content}>
<{/foreach}>
<{else}>
<ul class="left">
<li><a href="<{$xoops_url}>/">Home</a></li>
<li><a href="<{$xoops_url}>/">Home2</a></li>
<li><a href="<{$xoops_url}>/">Home3</a></li>
</ul>
<{/if}>
<ul class="rss">
<li><a href="<{$xoops_url}>/rss">Comments RSS</a></li>
<li><a href="<{$xoops_url}>/fullrss">Full RSS</a></li>
</ul>
</div>
legacy_block_mainmenu.html の修正
<ul id="mainmenu">
<li><a class="menuTop" href="<{$xoops_url}>/"><{$smarty.const._MB_LEGACY_HOME}></a></li>
<{foreach item=module from=$block.modules}>
<li><a class="menuMain" href="<{$xoops_url}>/modules/<{$module.directory}>/"><{$module.name}></a></li>
<{foreach item=sublink from=$module.sublinks}>
<li><a class="menuSub" href="<{$sublink.url}>"><{$sublink.name}></a></li>
<{/foreach}>
<{/foreach}>
</ul>